昨年から作ってる気がするiPhoneアプリをようやくApp Storeに申請しました。
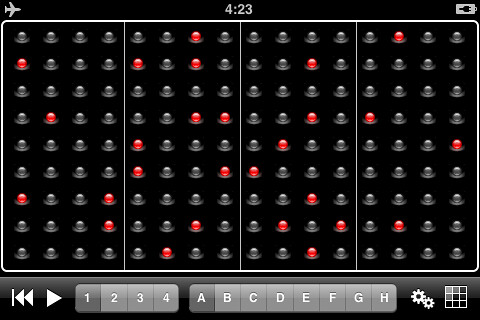
Electronはいわゆるテノリオン系の楽器アプリです。マトリックス上のLEDを模したボタンをタップする事でパターンを作って、パターンを切り替えたり、シーケンサーのように並べ替えたりしてソングを作成することができます。
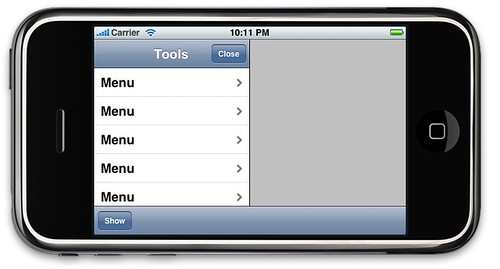
指でマトリックスをなぞってつるつるとパターンを作成するのはけっこう気持ちがいいです。設定でデバイスをシェイクする事でパターンをランダムに生成することもできるので、適当にやってるだけで思いもよらない曲に出会えるかもしれません。
App Storeの審査が無事通ることを祈りつつ。